Per la categoria internet facile: un articolo che spiega le nozioni di base del colore nella progettazione della interfaccia utente.
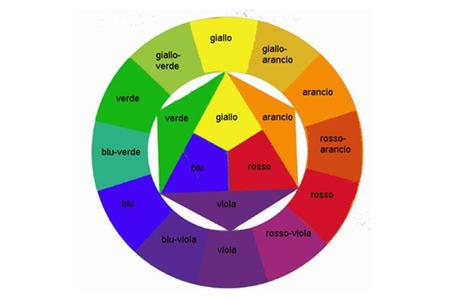
La ruota dei colori è solo un modello per rappresentare le tonalità di sfumature di colore disposte attorno a un cerchio.
Mostra le relazioni tra i colori primari, secondari e intermedi / terziari e aiuta a dimostrare la temperatura del colore. I designer di interfacce grafiche utilizzani tonalità di colori esatte attraverso l’uso di codici esadecimali.
Come funziona la ruota dei colori
Molte ruote dei colori mostrano 12 colori.

Questa ruota colori, per esempio, può essere letta come segue: Tre colori primari: rosso, giallo, blu
Tre colori secondari: arancione, verde, violento
Sei colori terziari: rosso-arancio , Giallo-Arancio, Giallo-Verde, Blu-Verde, Blu-Viola, Rosso-Viola, che si formano mescolando un primario con un secondario. Alcune ruote colore mostrano punti interni e cerchi, che rappresentano miscele di colori.
Temperatura del colore
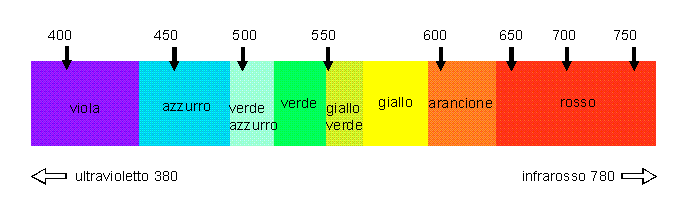
I colori sul lato rosso della ruota sono caldi; il lato verde della ruota ha i colori più freddi. Queste designazioni della temperatura del colore sono assolute.
I rapporti di temperatura del colore sono relativi, il che significa che ogni colore sul lato caldo della ruota può essere definito “freddo” e che i colori sul lato di freddo della ruota possono essere definiti caldi a seconda della relazione con il colore adiacente. I colori della stessa tonalità, ad esempio il rosso tendente al viola, possono anche essere più caldi o più freddi di altri.
Le temperature del colore ci influenzano sia psicologicamente che percettivamente aiutandoci a determinare come gli oggetti appaiono posizionati.

Colori caldi e Colori freddi
I colori caldi includono rosso, arancione e giallo e le variazioni di questi tre colori. Rosso e giallo sono entrambi colori primari, con l’arancione che cade nel mezzo. I colori caldi appaiono più vicini all’osservatore.
I colori freddi includono il verde, il blu e il viola e le variazioni di questi tre colori. Il blu è l’unico colore primario all’interno dello spettro freddo. I verdi assumono alcuni degli attributi del giallo e il viola assume alcuni degli attributi del rosso. Sono spesso più sottomessi dei colori caldi. I colori freddi sembrano più lontani dall’osservatore.
Neutrali I colori neutri includono nero, bianco, grigio, abbronza e marrone. Vengono comunemente combinati con colori accesi più luminosi, ma possono anche essere usati da soli nei disegni. I significati e le impressioni dei colori neutri dipendono più dai colori che li circondano.
I colori esadecimali per l’ interfaccia grafica
Quando si realizzano pagine per siti web oppure applicazioni e che comunque dovranno essere vist tramite smartphone oppure computers i web designer utilizzano una gamma di colori detta esadecimale.
Puoi vedere tutti principali colori esadecimali con codice e relativa descrizione qui
Ogni tonalità di colore viene definita da una combinazione dei valori delle tre componenti di base: rosso, verde e blu (red, green, blue). In pratica, ogni colore è identificato da tre valori (numeri):
– Il primo indica la quantità di rosso presente nel colore;
– Il secondo la quantità di verde;
– Il terzo la quantità di blu.
Ciascuno di questi tre valori può variare da 0 (minimo: componente assente) a 255 (massimo: componente dominante). Ad esempio il nero corrisponde ai valori RGB 0,0,0, ed il bianco corrisponde ai valori RGB 255, 255, 255.
Una parte dei colori esadecimali vengono detti colori web safe in quanto vengono riprodotti fedelmente dalla
maggior parte degli schermi, anche quelli dotati di schede grafiche non aggiornate.
Quindi se vogliamo essere sicuri che i nostri lavori vengano visti perfettamente da qualsiasi utente (anche quelli che hanno computer con settaggi video a 8 bit, ovvero che visualizzano solo 256 colori), dobbiamo utilizzare per i nostri lavori solo i 216 colori detti appunto colori “web safe”