Preso e riportato in Italiano dal sito di Vennage (è un’utility per la creazione online di infografiche), scritto da Ryan McCready il 6 ottobre 2016, in merito al corretto utilizzo dei colori nella infografica.
Cerchiamo di essere onesti con noi stessi: non siamo tutti i progettisti.
Siamo scrittori, uomini di marketing,imprenditori oppure semplici appassionati, il che significa che le nostre capacità di progettazione non si avvicinano a quelle di un esperto progettista grafico, ma questo non significa che non possiamo ottenere risultati molto simili ai suoi.
Vi svelo un segreto, che è esattamente ciò che ho fatto per gli ultimi tre anni della mia carriera: non ho avuto nessuna formazione specifica nella progettazione, ma dopo aver collaborato a lungo con il team di progettazione di Venngage, ora so a cosa la progettazione grafica bene o male assomiglia.
Ho imparato che uno dei modi più semplici per aumentare o distruggere la nostra credibilità come grafico progettista è l’utilizzo giusto o sbagliato di una combinazione di colori!
Qui vi mostrerò come fare … in meno di 10 minuti. Inoltre, come bonus, includerò tutti gli strumenti che uso per creare grafiche che spaccano!!!
cominciamo!
Come regalo speciale per tutti, ho compilato una lista di 30 combinazioni di ottimi accostamenti di colori che è possibile utilizzare.
Puoi aggiungere questi schemi direttamente al tuo account Venngage anche in questo momento! (qui l’articolo originale offre l’iscrizione a pagamento a Vennage business, lascio il link, a voi deciere se utilizzarlo o meno, indico il fatto che esiste una versione gratuita di Vennage niente male e che vi consiglio di provare se siete alla prime armi ).
Clicca qui per scaricare gratuitamente i 3o schemi colore in formato pdf
Fai un piano di lavoro
E’ entusiasmante iniziare un nuovo progetto di slancio e finirlo rapidamente. Ma partire senza un piano ti finirà per costare di più tempo di quello che risparmi lavorando di corsa.
In questo modo finirete spesso per incontrare problemi inaspettati che vi obbligheranno ad iniziare da capo. Così risparmiatevi i problemi e creare un semplice piano di lavoro, una lista oppure uno schizzo delle immagini che si desidera utilizzare durante la scrittura.
Ecco quello che faccio
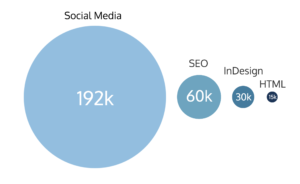
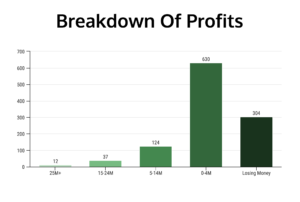
– Leggo il testo e trovo dati o concetti che sarebbe meglio spiegare con immagini. Per esempio, in questo grafico, confronto i milioni di dollari spesi per il football nei college come appaiono in molti schemi.
– Quindi, decido quali tipi di diagrammi o grafici potrebbero ottenere risultati migliori. In questo caso, ho usato un grafico a bolle per aiutare a spiegare la grandezza tra i gruppi.

clicca per ingrandire l’immagine
– Determino quanti insiemi di dati ogni grafico deve illustrare in ciascuna delle visualizzazioni.
– Ci sono quattro diversi gruppi in tutto l’articolo. Quindi sapevamo che ci sarebbe stato solo un massimo di quattro diversi colori utilizzati.
– Ora visualizzalo.
Quesi passi ti daranno un ottimo punto di partenza al momento di decidere gli schemi di colore, non sottovalutare questo passaggio. Cosa che, ancora una volta, ho fatto in passato!
Vi è una grande differenza di approccio tra infografiche che necessitano di sette colori distinti per un grafico a torta oppure solamente uno per un grafico a linee.

clicca per ingrandire l’immagine
Spesso ho sprecato un sacco di tempo rielaborando una combinazione di colori, perché non si adattava all’articolo: con la creazione di un piano semplice schema, come quello di cui abbiamo parlato sopra, ci sarà meno confusione circa il numero di colori di cui avete bisogno.
Non utilizzare colori tenui
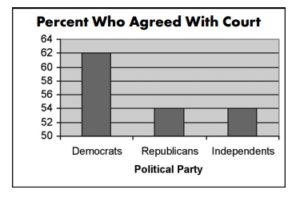
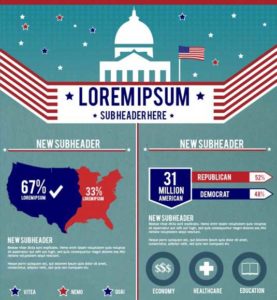
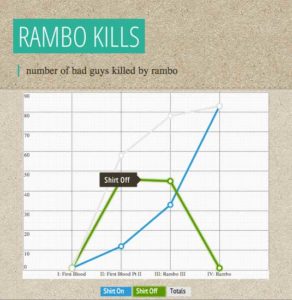
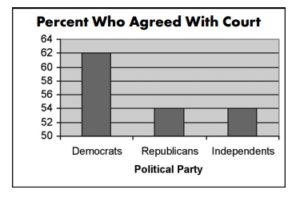
Cominciamo col dare un’occhiata al grafico qui sotto. A parte il fatto che per come è fatto risulta completamente fuorviante, viene a mancare il colore necessario per aiutare i lettori a capire che il grafico coinvolge partiti politici, che dovrebbero hanno reso la selezione del colore quasi una bazzecola.
I repubblicani sono rossi e democratici sono blu. Tuttavia, la scelta sopra mette in evidenza il colore più noioso in tutta la ruota dei colori, grigio.

clicca per ingrandire l’immagine
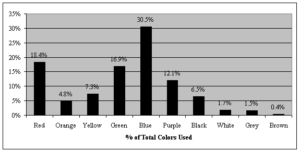
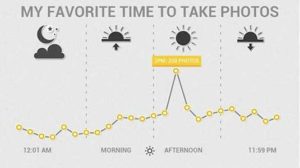
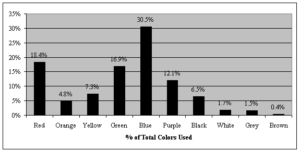
Ecco un altro esempio di un grafico che è letteralmente sui colori. Ma i progettisti, come veri designer, hanno deciso che il colore nero è il modo migliore per trasmettere i loro dati.

clicca per ingrandire l’immagine
Non essere come questi designer. Ci sono letteralmente milioni di colori che possono essere utilizzati.
In realtà, ci sono 16.777.216 colori che avrebbero potuto essere utilizzati, e sono tutti disponibili.

clicca per ingrandire l’immagine
Voglio dire, grigio e nero non sono tecnicamente nemmeno colori. Sono gradazioni di luminosità, il che li rende la scelta peggiore per evidenziarte le differenze nelle visualizzazioni di dati.
Gli effetti grafici servono per aiutare le persone a comprendere dati complessi.
E questi grafici hanno entrambi fallito due semplici test. Ma con un po ‘di tocco di colore potrebbero diventare molto più attraenti e di impatto.
Utilizza i colori del marchio
Questo è uno dei suggerimenti più ovii, ma anche uno dei più trascurati, soprattutto dai principianti.
Hai già una combinazione di colori collaudata e riconosciuta. Perché non usarla?
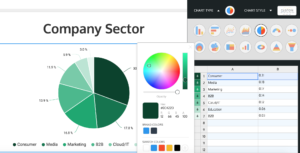
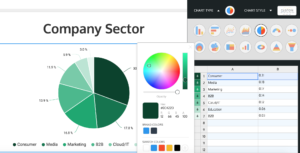
Il colore principale marchio di Venngage è un blu brillante, che si può vedere nel grafico a torta qui sotto. E abbiamo usato alcuni degli strumenti che cito alla fine di questo articolo per trovare altri due colori che si adattano perfettamente.

clicca per ingrandire l’immagine
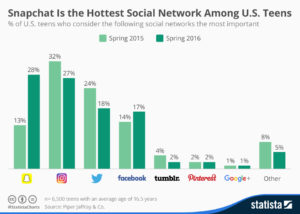
Ecco un altro esempio da L2Inc in un grafico su Snapchat, con la loro firma giallo:
Ed eccone un altro che utilizza le tonalità di rosso della mia alma mater in un articolo sul college football:

clicca per ingrandire l’immagine
I Colori non devono togliere l’attenzione dai dati
Mi ripeto: l’obiettivo finale di una visualizzazione è quello di rendere più facile la comprensione di dati complessi. I lttori dovrebbero essere in grado di dare un’occhiata alla vostra infografica e capire in pochi secondi il messaggio.
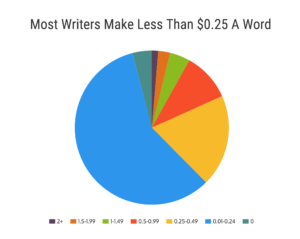
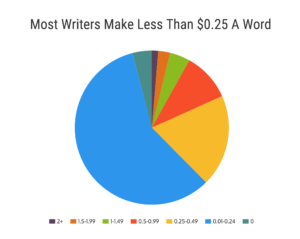
Se il disegno o il colore scelto inibisce l’immediata comprensione, è necessario modificarlo. Questo è un esempio che ho voluto fare, in cui ho usato troppi colori, distraendo in tal modo l’attenzione dal punto voluto.

clicca per ingrandire l’immagine
Invece di utilizzare sette colori molto distinti, avrei potuto facilmente adottare un approccio completamente diverso. Anche usando un colore blando come il grigio starebbe meglio di quelli che ho scelto.
Perché avrebbe messo l’attenzione sulla sezione blu del grafico, che, come si può vedere dal titolo era il punto principale.
Questa infografica infatti non è il luogo per mostrare le più recenti e più grandi tendenze del design. E ‘il posto giusto per aiutare i lettori a capire meglio i dati o la storia raccontata dalle immagini. Nella sezione successiva, vi mostrerò esattamente quello che avrei dovuto fare.
Usa colori, toni e sfumature
Questa è una delle mie selezioni di colore preferite, ho iniziato ad usarla da poco.
E ‘molto semplice da utilizzzare in diversi tipi di infografiche.
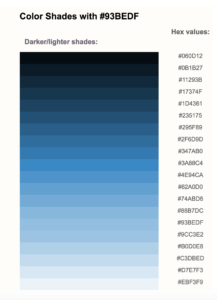
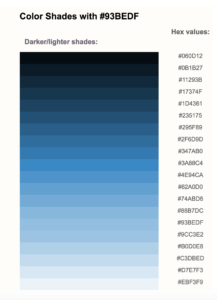
Anzitutto avete bisogno di un colore per cominciare: in questo caso, ho selezionato un blu chiaro con il codice esadecimale di # 93BEDF.
Poi tutto ciò che dovete fare è inserire il codice esadecimale in uno delle migliaia di strumenti per la gestione del colore e otterrete una grande gamma di possibilità. Lascia che ti mostri …
Questo strumento ti offre una gamma con 20 colori unici che è possibile utilizzare:

clicca per ingrandire l’immagine
la gestione dei colori è veramente semplice! E a causa di questa semplicità, è diventato il mio colore preferito da utilizzare in vari accostamenti e continuerò ad usarlo in molti progetti a venire.
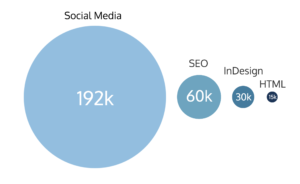
questo è un esempio usato in un grafico a bolle:

clicca per ingrandire l’immagine
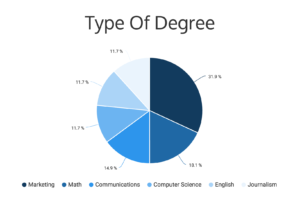
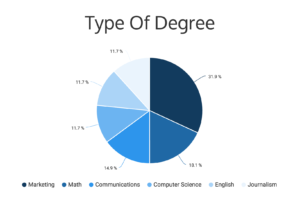
in un grafico a torta:

clicca per ingrandire l’immagine
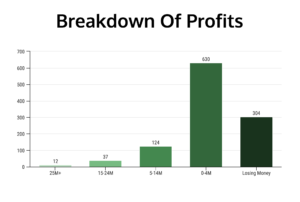
e anche in un grafico a barre:

clicca per ingrandire l’immagine
Se non lo avete ancora notato, il blu è il colore con cui preferisco lavorare.
Soprattutto perché risulta pulito e professionale su uno sfondo bianco.
Il blù è utilizzato da molte aziende per evocare un sentimento di fiducia e di stabilità.
Se avete alcuni colori con cui vi piace lavorare memorizzatei i migliori accostamenti, vi risparmierete qualche mal di testa.
E ancora più importante, vi farà risparmiare tempo.
Realizza una grafica coerente
Questo è un altro concetto con cui ho lottato sin dall’inizio della mia carriera di pseudo-design.
Ho davvero creduto che ogni grafico avesse bisogno di essere unico ancor prima che utile. Ma la coerenza prima dell”unicità del design è il miglior piano d’azione quando si realizza un progetto di infografica.
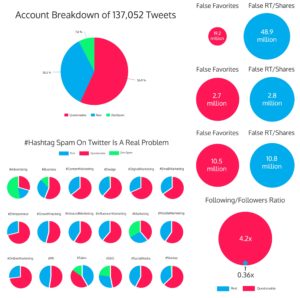
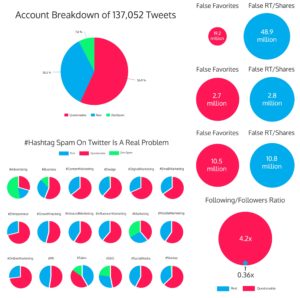
Queste sono tutte le grafiche che ho usato nel mio articolo controverso sugli hashtag diTwitter:

clicca per ingrandire l’immagine
Come vedete, ci sono solo tre colori utilizzati in tutto l’articolo
E solo tre sono stati utilizzati in questa grafica, mantenendo i campi di colore in armonia tra loro:

clicca per ingrandire l’immagine
Mantenendo i campi di colore in armonia tra loro puoi anche permetterti di mantenere una grafica semplice. Questo è un risultato che devi ottenere a tuti i costi!
Capire come posso ottenerlo facilmente è semplice, è il modo di approccio ad ogni grafica.Mi ha aiutato a diventare un creativo migliore in poco tempo.
Ma se non vi volete preoccupare di scegliere uno schema perfetto, BEAM è qui per aiutarvi.
Vi offre quattro combinazioni di colori preimpostati che possono essere utilizzate in diversi progetti .

clicca per ingrandire l’immagine
Non evitare la ruota dei colori colori
La ruota dei colori ti aiuta quando si tratta di fare un progetto convincente. Può essere un modo low-tech per abbinare i colori, ma anche è stato utilizzato dai creativi per centinaia di anni.
Se ricordate la classe di scuola d’arte elementare, sapete che ci sono tre modi per trovare larmonia.
Meglio se si dispone già di un colore per iniziare ma anche se avete bisogno di un pizzico di ispirazione per iniziare!
In primo luogo, abbiamo l’abbinamento analogo, il che significa la scelta di colori che sono uno accanto all’altro sulla ruota.

clicca per ingrandire l’immagine
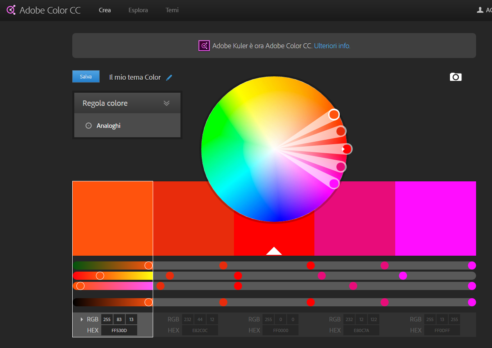
Questo è ciò che si vede nello strumento Adobe Colours
Potete usare la corrispondenza monocromatica, che utilizza le diverse tinte, toni e sfumature di un unico colore.
Questo tipo di combinazione di colori di cui abbiamo parlato sopra, può essere utilizzato in praticamente qualsiasi tipo di visualizatione.
Infine, potete scegliere la corrispondenza complementare, che comporta l’uso di colori che hanno ilpiù alto contrasto.
Ci sono anche altri modi per abbinare i colori utilizzando la ruota dei colori, ma questi tre sono i più eficaci. con questo strumento si ottengono i codici esadecimali, che è possibile immettere direttamente nel colore di Venngage oppure da utilizzare con i software di grafica.
Non perdere di vista il tuo risultato
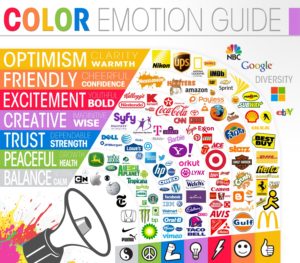
Ho accennato brevemente all’utilizzo dei colori per evocare certe emozioni, idee o decisioni.
In questa sezione, voglio approfondire questo approccio.
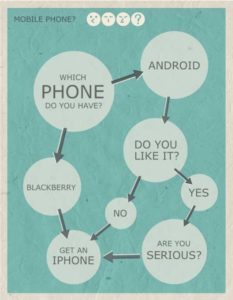
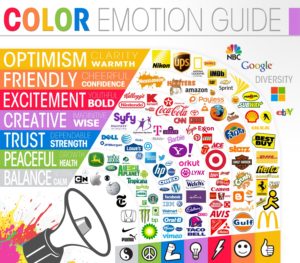
Credo che la maggior parte delle persone hanno già visto qualcosa di simile al grafico qui sotto. Giusto?

clicca per ingrandire l’immagine
Usare il colore pr suscitare emozioni in una infografica può aiutare davveroo.
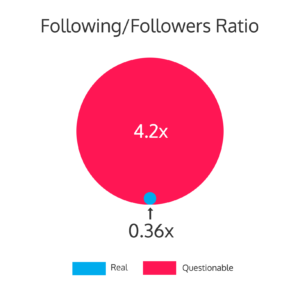
UUsando il colore è inoltre possibile stabilire una presa di posizione su un problema senza dirlo esplicitamente.
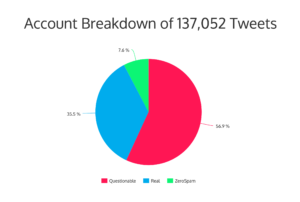
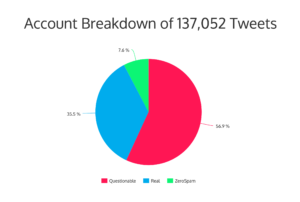
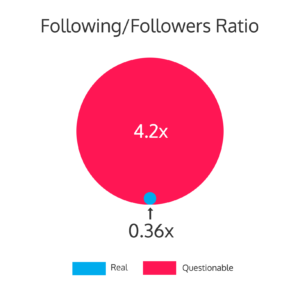
Per esempio, guardate il grafico sottostante raffigurante gli account reali di Twitter contro gli account che sono probabilmente falsi.

clicca per ingrandire l’immagine
Ho usato blu, che significa fiducia, per rappresentare i conti reali e rosso, che è di solito un colore negativo, per rappresentare gli accounts più discutibili. Se avessi scelto uno schema di colore diverso, non ritengono che il punto sarebbe stato così facile da capire per i lettori.
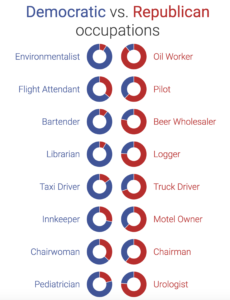
Quale è il principale scopo da raggiungere?
Rendere i dati più facili da capire! Un altro modo di utilizzare il colore in modo intelligente e per diversificare diversi gruppi si basa sull’ utilizzo dei loro colori di branding.
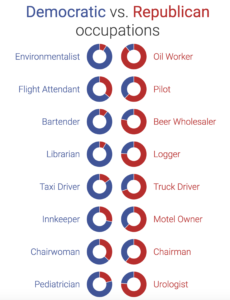
Ad esempio, questa infografica premiata divide i partiti politici in base ai loro colori.
Il progettista ha reso molto facile confrontare rapidamente i dati.

clicca per ingrandire l’immagine
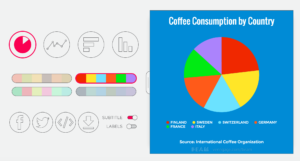
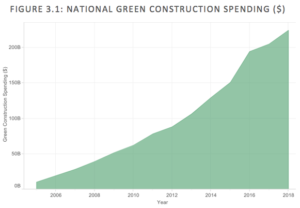
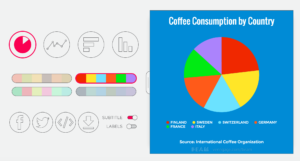
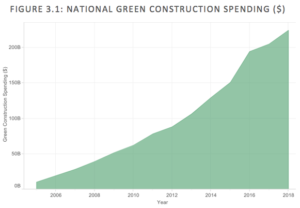
Non dimentichiamo l’importanza del colore giusto per il contenuto. Se si sta parlando di un problema ambientale, il colore verde sarebbe la scelta migliore.

clicca per ingrandire l’immagine
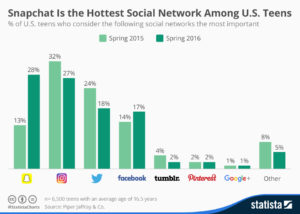
Ma se state confrontando Twitter con Snapchat, blu e giallo sarebbero meglio.
Sembra che questo creativo grafico non abbia ricevuto il nostro memo.

clicca per ingrandire l’immagine
Nella grafica il colore deve prima di tutto rendere i dati più facili da capire, e si può facilmente utilizzare il colore a questo scopo.
nel prosimo articolo: 6 fantastici tools per scegliere ed abbinare i colori
Coolors
Color Code Hex
Adobe Color
Material UI Colors
BrandColors
Paletton