Google finalmente svela la UI dei Google glass, campagna di acquisto per #ifihadglass
ancora un articolo sui Google googles o glass come preferite,device srabilianti destinati a cancellare il divide tra realtà e virtuale, nel bene e nel male: se veramente andranno in commercio.
Google sta lentamente svelando quello che veramente saranno i Google Glass . Ad ogni annuncio, la società rivela un po ‘più dei suoi segreti. Questa volta, il video qui sotto mostra la User Interface di Google Glass in situazioni del mondo reale – se vogliamo definire mondo reale cose come in saltare da un aereo e dondolare su un trapezio. Dimenticate i “wide-eyed concept videos“, questo è il vero affare.
Utilizzando il ifihadglass hashtag #, vai su Twitter o Google + e con 50 parole o meno, spiega come vorresti usare i Google glass Foto e video possono essere inclusi. La scadenza è il 27 febbraio, e Google non ha indicato quanti occhiali saranno distribuiti attraverso questo programma, ma la concorrenza sarà agguerrita.
Preparatevi per vedere in giro ancora più googles, Google è pronta a distribuire i Google glass per non sviluppatori. Ma bisogna impegnarsi. E pagare il prezzo di $ 1,500 la Glass Explorer Edition. Ma sono Google glass!
L’interfaccia utente mostrato nel video è radicalmente più contenuta rispetto al video di concetto originale. Sono finiti i cerchietti e le notifiche popup. Al contrario, gli utenti interagiscono con i Google glass attraverso un unico riquadro in alto a destra. Tutto: dalle ricerche di Google alle notifiche, ai luoghi di ritrovo sembra accadere in questo spazio uno – piuttosto che muoversi attorno al campo visivo, come nei precedenti video dei Google glass.
Google non ha ancora annunciato quando i consumatori comuni saranno in grado di acquistare i Google glass Ma questo è smart.
Google sta lentamente implementando unità di fan accaniti, che possono probabilmente aiutare lo sviluppo e tollerare i bug della prima serie profdotta. Francamente, a questo punto, i Google glass non sono pronti per il consumo di massa, verranno rilasciati solo quando tutto sarà pronto e fino ad allora, i consumatori comuni come la maggior parte di noi dovranno sedersi in disparte e godere del futuro indirettamente, attraverso video dimostrativi di YouTube.
Mega accetta la moneta virtuale bitcoin
TORINO
Kim Dotcom ha annunciato su Twitter che il suo nuovo servizio di archiviazione online accetterà i pagamenti in «bitcoin».
Mega attualmente offre 50 GB di spazio libero gratuito, con possibilità di aggiungere memoria «cloud» a pagamento: gli utenti che scelgono
questa opzione e intendono servirsi della moneta virtuale dovranno accedere a BitVoucher per effettuare la transazione. Il pacchetto più economico offerto dal sito costa 9,99 euro al mese, pari a mezzo bitcoin (secondo il cambio corrente, specifica il sito della Bbc , un bitcoin vale circa 20 euro).
Un po’ come Mega, anche Bitcoin sta cercando di liberarsi della sua immagine ambigua, spesso associata a pratiche illegali. E pare ci stia riuscendo perchè un numero crescente di aziende e commercianti stanno cominciando a considerare la valuta digitale come una valida alternativa a quella tradizionale.
Per ricordare qualche nome conosciuto, il sito di social news Reddit la scorsa settimana e già da qualche tempo la piattaforma di blogging WordPress hanno abbracciato questa forma di pagamento. Amazon, invece, permetterà agli utenti registrati di fare acquisti sul suo sito con una moneta digitale proprietaria, chiamata «Amazon Coins ».
Infografica: Come è difficile trovare il giusto equilibrio tra dati e immagini
Questo post è stato rivisto e re impaginato il 16 Novembre 2016, non recente ma ancora molto seguito.
Leggi anche: Infografica: come usare il colore nel design
Un nuovo articolo ricco di spunti per la produzione di infografiche, preso e adattato dal sito di Vennage
Se avessi usato il termine ‘Infografica’ o ‘Dataviz’ un paio di anni fa in una conversazione, quella parola sarebbe stata accolto da un buon numero di occhiate confuse anche parlando con web designer.
Guarda anche gli altri post che parlano di infografica
Le 10 Migliori Infografiche Del 2015
10 Strumenti Free Per Creare Fantastiche Infografiche
Come Creare Infografiche Che Funzionano
Come Creare Un’infografica: 10 Tools Online Indispensabili
Infografica: Come È Difficile Trovare Il Giusto Equilibrio Tra Dati E Immagini
Oggi così tante infografiche sono state utilizzate per la comunicazione virale che è praticamente impossibile ignorarle. Le troverete twittate dai vostri amici che vogliono condividere una nuova scoperta interessante, promosse da società desiderose di mostrare il loro trend di crescita e utilizzate anche dalla Casa Bianca per le relazioni sui progressi compiuti.
Non importa quello che stai cercando on line, se le statistiche di occupazione o di animali in via di estinzione, sei sicuro di trovare un’infografica fatta apposta. Se, per caso, non sei in grado di ricordare quelle che hai visto, dai un’occhiata a questa lista delle 10 migliori infografiche del 2011 pubblicate da Nowsourcing, per recuperare
L’infografica vivacizza i dati “noiosi”. Le infografiche sono utili perché si cambiano lunghe e noiose liste di dati in qualcosa che è molto più interessante: un visual.
Come esponenti della società del nuovo decennio, vogliamo leggere meno e vedere di più. Anche se questo non fa presagire nulla di troppo buono per gli editori di libri, si è aperto un intero nuovo spazio creativo per i progettisti.
Un numero crescente di imprese e di clienti stanno riconoscendo i vantaggi delle infografiche e vogliono che i loro dati siano “ravvivati e vestiti da ballo”. Sanno che le loro informazioni, raccolte assiduamente, hanno molte più possibilità di essere lette, apprezzate, condivise e diffuso se sembrano meno una relazione annuale e più come il prossima grande meme.
Avrete bisogno di tutte le vostre competenze. E altro ancora.
Mentre le grafiche utilizzate nelle infografiche sono diventate più accattivante e sofisticate, non sono
troppo differenti in proposito dalle tabelle e grafici che abbiamo usato al liceo. Dopo tutto, l’obiettivo è ancora di presentare i dati in modo più visivamente accattivante e accessibile.
Tuttavia, i progettisti di stampa e web stanno avendo un momento difficile trasferendo le loro competenze
nell’infografica perché, come i molti aspiranti progettisti di infografiche vi diranno, la progettazione di una buona infografica non è così semplice come sembra. Certo, è ancora necessario avere le stesse competenze essenziali estetiche e tecniche, ma si dovrebbe anche essere in grado di tradurre in modo efficace i dati in immagini. Soprattutto: è necessario assicurarsi che l’ infografica funzioni come strumento di informazione e non come una distrazione visiva.

Vi consiglio Illustrator Startup è il programma ideale, usato da tutti i professionisti, per creare infografiche, Illustrator Startup è il Corso Base Di Adobe Illustrator. 95 video lezioni per imparare le stesse tecniche utilizzate dai migliori designer nella creazione di loghi, illustrazioni, cartoni animati, packaging e layout per siti web o app
Le 7 regole di un grande design per infografica
Se un cliente vi ha appena richiesto di creare la vostra prima infografica o avete lottato a lungo’ per realizzare qualcosa di buono, qui ci sono 7 cose che dovete sapere sulla progettazione di grandi infografiche:
1. Pianificazione e schizzo
Prendete un po ‘di tempo, anche mezz’ora è sufficiente per pianificare la vostra infografica prima di iniziare a mettere giù i dati. Pensate al modo migliore per visualizzare le informazioni di fronte a voi e come dovreste fare per ottenere questo risultato.
2. Sapere quando “tirare fuori tutto” e quando mantenere le cose semplici
Quando l’infografica ha fatto il boom su Internet, i progettisti si sono fatti un po’ prendere la mano.
Tutti hanno iniziato a competere tra di loro per realizzare il più vivace e contorto pezzo ‘creativo’ di visualizzazione dei dati possibile. Perché andare a fare un istogramma, se è possibile mostrare le stesse statistiche stesse attraverso l’esempio grafico di un barometro, per esempio, giusto?
SBAGLIATO.
Le infografiche prodotte come risultato di questa mal diretta intenzione si sono rivelate efficaci per il link baiting e finalità virali, ma non hanno rispettato il loro vero scopo. Erano sbilanciate più sulla apparenza che sula funzione e i dati sono stati perso da qualche parte tra la tipografia “sporca”, opere d’arte over-the-top e le rappresentazioni esoteriche. I dati erano diventati secondari, anche se infografica, per definizione, è per metà informazione e per metà grafica.
Non si dovrebbe lavorare su un ‘grande’ visual solo per il gusto di farlo, se nasconde i dati in qualche modo. Se il cliente insiste nel volere inutili e prodigiose opere d’arte, si dovrebbe almeno far loro sapere perché pensi che stia facendo ai dati un cattivo servizio al posto di un favore.
Detto questo, è importante notare che l’estremo ‘minimalismo’ non ha un posto in infografica. È necessario
che i dati vengano alla superficie, ma non si dovrebbe mai aver paura di mettere su un poco di spettacolo. L’infografica è un grande sbocco creativo anche se impegnativo, che consente di mettere le vostre abilità creative a confronto con le vostre capacità analitiche. E tutti noi piace vedere infografiche dal design accattivante che agiscono come una grande vetrina per i dati. Quindi sì, c’è sicuramente spazio per andare tutti fuori dalle righe, a volte!
Questa infografica realizzata da Cornwall by Design, visualizza tutto ciò che l’azienda fa e rende tutto insieme in un solo fantastico punto.
Ecco un esempio di un grafico a torta semplice ma creativo che elimina la necessità di ulteriori opere d’arte elaborate.
Una buona infografica è come una bella storia. Genera un ricordo importante . Vuoi catturare l’attenzione, metterla a fuoco sul significato e fare in modo che il lettore ottenga qualcosa dal tuo lavoro. Per stabilire questo tipo di rapporto è necessario capire che cosa rende i dati interessanti e importanti, e come è stato ottenuto.
esempio, se si vuole creare una infografica sui più grandi argomenti trend su Twitter, si potrebbe iniziare facendoti domande del tipo:
- Che cosa ha causato questa tendenza?
- Cosa c’è di diverso, interessante oimpressionante sulla persona / evento dietro questa tendenza?
- Come ci si è confrontati con tendenzesimili in passato?
L’organizzazione- sequenza tipo, titolo-corpo-conclusione a volte soffoca l’infografica.L’infografica dovrebbe progredire logicamente e visivamente condurre il lettore attraverso le informazioni alla fine / conclusione.
Di solito l’infografica, ha una sezione che contiene la parte più importante dei dati e si avrà bisogno di costruire l’intero elemento grafico intorno ad esso.
Attraverso il vostro layout, la grafica e l’organizzazione dei contenuti, assicuratevi che questa parte sia il componente progettato meglio e più visibile.
raccontare la storia dell’automobilismo negli Stati Uniti nel corso degli ultimi 100 anni.
Un buon consiglio per diventare un più efficiente designer di infografiche (spendendo meno tempo di brainstorming sulla prossima grande idea ) è quello di sviluppare una strategia visiva per i tipi più comuni di dati. Per esempio, se avete bisogno di mostrare il numero di persone che fanno qualcosa al contrario di quelli che non lo fanno, oppure la variazione nelle statistiche di talune zone geografiche, sappiate che, in questi casi, le visualizzazioni più affidabili includono sagome di persone e mappe, rispettivamente.
La progettazione di un’infografica diventa una sfida ancora più grande se si devono usare paragoni e analogie.
Se non siete bravi con i giochi di parole o le associazioni di disegni interessanti, è meglio lasciarli a un copywriter o ad un esperto di marketing.
infografica. Ma come si può probabilmente dire, utilizzare associazioni e scherzi nell’infografica è un affare complicato. Non ci provate a meno che non siete sicuri che funzionano.
Noi tutti vogliamo infografiche visivamente accattivanti, ma ci sono alcune restrizioni estetiche che
si dovranno prendere in considerazione a seconda dello scopo e del
target di riferimento.
stile cartone animato. Tuttavia, se si sta progettando un infografica evidenziando successi aziendali nel corso dell’ultimo anno fiscale per la distribuzione ai potenziali investitori, si dovrebbe resistere ai colori al neon e a umorismo inappropriato.
Mi piace una buona impaginazione in stile tipografico. Non c’è niente che tu possa dire che non si possa dire meglio con il font giusto. Tuttavia, un sacco di infografic design utilizzano ont in sostituzione di immagini creative. Ricordate, lo scopo di un infografica non è quello di
formattare i dati con i tuoi font preferiti e colori. Lo scopo è quello di trasformare i dati in grafica accattivante, creativa e accessibile che rende abbastanza interessati gli spettatori da avere a cuore l’informazione.
on dovrebbe essere il vostro unico contributo allo infografica.
Windows Movie Maker tutorial in italiano quarta parte, video editing
Era tempo che cercavo questo materiale da usare come aiuto didattico durante le lezioni di grafica multimediale che tengo al CFP Canossiano, qui a Verona.
Li pubblico da questo post in quattro differenti puntate, quarta parte, effetto editing
Questo video è dedicato alla versione Windows Live 2009-2010 – 14.0.8. Questa Guida fa parte dei contenuti supplementari del libro dell’autore Paolo Suriano. La presente guida introduce l’applicazione Windows Live Movie Maker. Il presente contenuto è compendio didattico dell’ebook reperibile su Amazon “Il libro del computer, guida ragionata all’uso delle applicazioni Windows”http://www.amazon.com/dp/B008H35P98
Windows Movie Maker tutorial in italiano terza parte
Era tempo che cercavo questo materiale da usare come aiuto didattico durante le lezioni di grafica multimediale che tengo al CFP Canossiano, qui a Verona.
Li pubblico da questo post in quattro differenti puntate, terza parte, transizioni, effetto editing
Questo video è dedicato alla versione Windows Live 2009-2010 – 14.0.8. Questa Guida fa parte dei contenuti supplementari del libro dell’autore Paolo Suriano. La presente guida introduce l’applicazione Windows Live Movie Maker. Il presente contenuto è compendio didattico dell’ebook reperibile su Amazon “Il libro del computer, guida ragionata all’uso delle applicazioni Windows”http://www.amazon.com/dp/B008H35P98
Windows Movie Maker tutorial in italiano seconda parte
Era tempo che cercavo questo materiale da usare come aiuto didattico durante le lezioni di grafica multimediale che tengo al CFP Canossiano, qui a Verona.
Li pubblico da questo post in quattro differenti puntate, seconda parte
Questo video è dedicato alla versione Windows Live 2009-2010 – 14.0.8. Questa Guida fa parte dei contenuti supplementari del libro dell’autore Paolo Suriano. La presente guida introduce l’applicazione Windows Live Movie Maker. Il presente contenuto è compendio didattico dell’ebook reperibile su Amazon “Il libro del computer, guida ragionata all’uso delle applicazioni Windows”http://www.amazon.com/dp/B008H35P98
Windows Movie Maker tutorial in italiano prima parte
Era tempo che cercavo questo materiale da usare come aiuto didattico durante le lezioni di grafica multimediale che tengo al CFP Canossiano, qui a Verona.
Li pubblico da questo post in quattro differenti puntate, prima parte
http://www.computerguide.it ebook quihttp://www.amazon.com/dp/B008H35P98
Questo video è dedicato alla versione Windows Live 2009-2010 – 14.0.8. Questa Guida fa parte dei contenuti supplementari del libro dell’autore Paolo Suriano. La presente guida introduce l’applicazione Windows Live Movie Maker. Il presente contenuto è compendio didattico dell’ebook reperibile su Amazon “Il libro del computer, guida ragionata all’uso delle applicazioni Windows”http://www.amazon.com/dp/B008H35P98
Come creare infografiche che funzionano
Questo post è stato rivisto ed aggiornato il 25/11/2016
Questo post e stato ripreso e tradotto da
How to create great infographicsBy Matthew Scharpnick il 16Feb 2012
Guarda anche gli altri post che parlano di infografica
Le 10 Migliori Infografiche Del 2015
10 Strumenti Free Per Creare Fantastiche Infografiche
Come Creare Infografiche Che Funzionano
Come Creare Un’infografica: 10 Tools Online Indispensabili
Infografica: Come È Difficile Trovare Il Giusto Equilibrio Tra Dati E Immagini
comunicare qualcosa di complesso, ricco di sfumature, o denso in un breve periodo di tempo? Utilizzando le infografiche.
abbiamo realmente bisogno di un’infografica? Perché? Che cosa è che si sta tentando di comunicare e a chi, e perché questo è il mezzo migliore per farlo? Prendete un po ‘di tempo per capire il pubblico e il messaggio prima di passare al design. Alcune infografiche ben realizzate includono grafiche generate per attirare l’attenzione su questioni complesse, fornendo chiarezza sulla missione e le attività di un programma o di un’organizzazione, la visualizzazione e esponendo chiaramente i dati e le grafiche che confrontano tra loro le posizioni di prodotti o idee in competizione. Generalmente lpiù complessi e ricchi sono i dati, più il lavoro di design è
necessario per semplificare. Una volta che le idee sono chiare sulla strategia, è il momento di rintracciare i dati corretti.
necessario raccogliere i dati che verranno utilizzati nel pezzo. Per creare una buona infografica, bisogna eliminare i dati non importanti, e mettere in evidenza quello che la gente ha realmente a
cuore. I dati di origine possono assumere diverse forme a seconda del tipo di infografica che si sta creando.
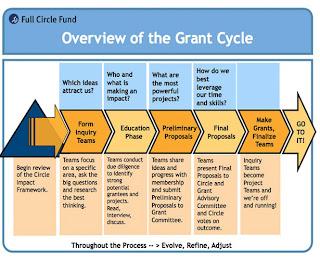
FCF
PowerPoint e pagine web per identificare i pezzi più importanti di informazioni. FCF ha un modello unico nel suo genere, raggruppa i di professionisti di successo in circoli che offrono tempo, denaro,
conoscenze e le connessioni locali a associazioni non-profit in un modello altamente impegnato di filantropia. Evidenziare questo modello unico nel suo genere in un modo divertente e chiaro divenne il centro del pezzo. Abbiamo poi guardato attraverso tutti i loro
materiali collaterali per trovare i pezzi più importanti dei contenuti e iniziare a capire come il tutto si poteva adattare insieme.
permette di ottenere tutti i pezzi rilevanti giù su carta e iniziare a capire il modo migliore per legare insieme le cose in un tema coerente. E ‘importante capire quali pezzi di contenuti sono al
centro del pezzo, e quali pezzi sono secondari. Alcune infografiche raggruppano tutto insieme in un documento di scorrimento lungo, e mentre questo a volte può essere il miglior design, spesso ci piace usare le barre laterali per intervallare le cose e rendere il design più digeribile.
prospettive distorte per presentare i dati in modo che gli spettatori cadano in errore. Assicurati che i tuoi dati siano corretti, e che il progetto non possa travisare le conclusioni dei dati.
solo determina il rapporto di aspetto e le dimensioni del pezzo, ma ti incoraggia a fare le cose come i grafici di etichette piuttosto che leggende di utilizzo, o almeno mettere leggende in un luogo che
gli spettatori possono facilmente consultare e fare riferimento a FCF.
FCF, pieni di una varietà di forme e paragrafi di testo che però li avevano resi un po ‘confusi e difficili . Abbiamo usato le persone e icone disegnate in uno stile giocoso e amichevole per rendere queste immagini con una grafica che un bambino poteva capire. In combinazione con i contenuti selezionati con cura, ci siamo ritrovati con una infografica divertente, semplice e piena di dati importanti.
esempio, se si sta creando un pezzo di politica, contatta le pubblicazioni politiche. A seconda del tema del tuo lavoro, probabilmente esiste un certo numero di editori che vorrebbero
ravvivare i loro tewsti pesanti e grigi con un’infografica bella e illuminante.
per essere in grado di fornire nuove prospettive. Le migliori infografiche combinano i principi più importanti del design di informazioni con stili di visual design che li rendono accessibili e
desiderabile ai lettori. Quando tutti questi elementi si fondono, si dispone di un opera d’arte in grado di attrarre l’attenzione e promuovere una migliore comprensione delle questioni importanti.
Il co-fondatore di Google fotografato mentre prova i Google Goggles
Sergey Brin testa il prototipo degli occhiali che integrano funzioni di augmented reality, cosa meglio di un giro nella New York City Subway?
di seguito sempre “pesodipeso” questa volta da wired Italia ecco un articolo che spiega qualcosa di + anche se abbastanza datato essendo di Febbraio scorso, oggi i Google Googles sono disponibili in versione svilupatore per 1500 dollari (Corriere della Sera 22/Gennaio 2013)
Google Goggles, gli occhiali cibernetici
Sarah Connor di tutto il mondo, potete iniziare a nascondervi. Google potrebbe realizzare a breve il sogno di ogni Terminator che si rispetti con la sua ultima trovata, i Google Goggles: si tratta di undisplay hud portatile con funzionalità da smartphone, che secondo alcune fonti starebbe per uscire dai Google X Labs.
I ragazzi di 9to5Google hanno dato la notizia del dispositivo per primi, in realtà ancora nel mese di dicembre, ma adesso si conosce qualche (fumoso) dettaglio in più. Il dispositivo avrà l’aspetto di un paio di occhialini, ma il display in sostanza sarà un oled o lcd situato a lato di una delle lenti. Una fotocamera frontale permetterà l’utilizzo di app di realtà aumentate, mentre i comandi verranno impartiti tramite input cinetico o vocale: potremo scegliere cioè se parlare al nostro visore o comunicare con lui dando testate nel vuoto. L’hardware equipaggiato sarà l’equivalente di un telefono Android della scorsa generazione: quindi probabilmente un single core da 1 ghz e una quantità di ram tra i 256 e i 512 MB.
E a bordo ci sarà proprio il sistema operativo Android, grazie al quale con tutta probabilità i Goggles si comporteranno come dispositivi autonomi piuttosto che come periferiche esterne per smartphone. Potremo quindi reperire le informazioni di realtà aumentata direttamente dalla Rete senza passare per collegamenti di altro tipo.
Quando potremo provarli? Anche se il report di 9to5Google fosse azzeccato, i tempi non sono ancora maturi e non esistono date. Dal blog però azzardano un “abbastanzapresto”, mentre per quel che riguarda le modalità di uscita si vocifera che potrebbero essere simili a quanto avvenuto per ilChromebook Cr48 l’anno scorso: un pilot program destinato a tester selezionati e fuori dai laboratori Google.





























.jpeg)