Usability: disegno complessivo del sito, gestione degli elementi grafici – (Graphic Design)
Dopo aver esaminato separatamente gli elementi “testuali” e quelli “grafici”, vediamo la loro coerenza nel disegno complessivo del sito, cioè testiamo il lavoro di web design fatto
PUNTI DA OSSERVARE PER IL PROGETTISTA
• Contrasto colori: verificare gli abbinamenti tra colori principali e complementari, ricordate che si lavora in tricromia (red, green, blue), verificare la corporate (colori del marchio)
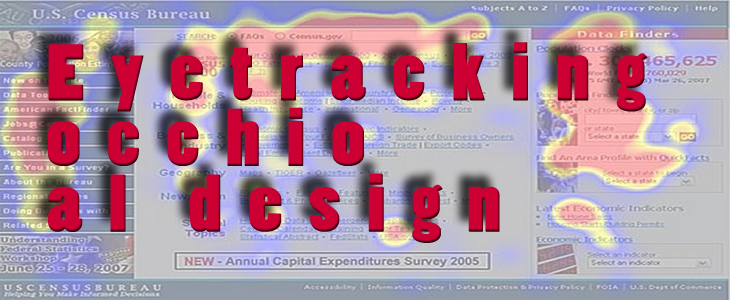
• Posizione elementi, Guardate un esmpio di eyetracking: https://www.usability.gov/how-to-and-tools/methods/eye-tracking.html
•”scrolling” Vs. Completezza: meglio se le i principali contenuti sono visibili senza bisogno di usare le barre di scorrimanto laterali
•Le pagine si autoformattano: il sito si adatta automaticamente alla larghezza dello schermo, ed i caratteri aumentano di dimensione in proporzione
• Si usano altri logo? Di chi? Perchè?: Un solo logo deve essere predominante ogni altro logo fa confusione
Navigazione ed esperienza di visita nel sito
Il sito dovrebbe fornire in modo immediatamente visibile tutte le indica per guidare l’utente nella navigazione interna.
PUNTI DA OSSERVARE PER IL PROGETTISTA
• Le sezioni principali sono abbastanza in evidenza?: La navigazione e la visita
dell’utente devono essere “guidate” o “orientate” in coerenza con lo scopo
del sito?
• Le sezioni collegate tra loro sono raggruppate, o sono sparse nella pagina?: organizzare i contenuti anche visivamente secondo una sequenza logica immediatamente comprensibile
• Ci sono sezioni doppie per uno stesso argomento?: la
duplicazione è uno spreco, genera confusione ed è difficile da seguire perchè bisogna sempre sincronizzare i contenuti
• Le titolazioni delle sezioni sono chiare?: usate i titoli (tag h4 per esempio) Non solo rendono il testo più interessante e immediatamente comprensibile ma migliorano anche l’indicizzazione del sito
• Ci sono autoLink alla stessa HP : generalmente sono inutili
• Le icone sono “autoesplicative”, oppure no? le icone sono simboli grafici di riferimento di uso comune e vanno immediatamente comprese, quindi usate grafiche di uso comune
(in caso contrario: perché)? Sono le icone giuste?(“evocano” il
significato corretto)? Sono coerenti all’interno della HP se presenti più volte devono portare allo stesso contenuto