Comincia da questo post una serie di articoli inclusi nella categoria internet facile destinata a chi inizia a progettare interfacce grafiche.
Il simbolismo è uno strumento potente da usare nella progettazione della interfaccai grafica: utilizza il colore per richiamare alla nostra mente sensazioni, idee, concetti o sentimenti tradizionali, culturali o religiosi o per evocare reazioni fisiche.
Nella progettazione grafica, la scelta di un colore basato sul suo simbolismo si applica bene ai progetti elettronici, dai loghi agli sfondi del sito web, in quanto provoca una reazione non mediata e quindi immediata nell’utente .
I colori sono comunicazione non verbale. Hanno significati che vanno oltre l’inchiostro.
Mentre progetti loghi e siti Web, tieni presente come l’occhio e la mente percepiscono determinati colori e il simbolismo associato a ciascuno di essi
I colori sullo schermo del computer
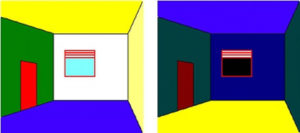
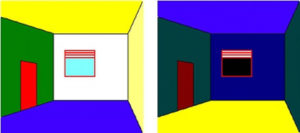
Qualsiasi grafica visualizzata tramite computer acquista innegabilmente in brillantezza, in quanto i colori sono retro-illuminati e non disposti su una superficie opaca che richiede una sorgente di colore esterna per ressere visualizzata. Come per esempio nella stampa.
Quindi alcune abitudini riprese dalla grafica tradizionale, come per esempio utilizzare testo nero su fondo bianco oppure testo bianco su fondo nero, possono risultare troppo aggressive e stancanti viste a schermo. Consiglio sempre di mitigare i contrasti, utilizzando per esempio testo comunque scuro, ma ricavato riprendendo il colore istituzionale, quasi al massimo della sua tonalità più scura, su fondo bianco. In modo da mitigarne il contrasto.
Ricordatevi anche che esiste una grande variabilità nella resa di colore da schermo a schermo, che viene spesso modificata anche pesantemente, consiglio l’uso della gamma colori web safe specialmente per computer non recenti.
I differenti mezzi di riproduzione possono incidere molto sulla resa colore, se ritenete che il vostro lavoro possa essere proiettato a muro evitate comunque le tonalità più chiare che non verranno riprodotte.

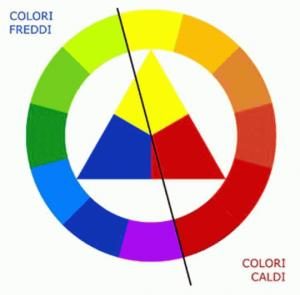
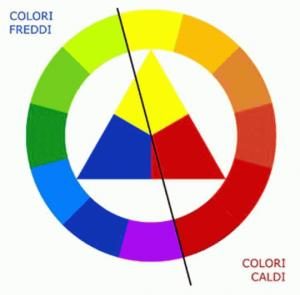
Il simbolismo dei colori freddi
Verde
Blu
Viola
Turchese
I colori freddi tendono ad avere un effetto calmante.
In natura, il blu è l’acqua e il cielo mentre il verde è l’erba, gli alberi e altre forme di vita vegetale, una coppia naturale che sostiene la vita.
Combina il blu e il verde per le tavolozze di colori naturali e acquose.
Riscalda una fantastica tavolozza di colori con un tocco di colore caldo come il rosso o l’arancione.
Se desideri il calore con solo una tavolozza blu, scegli il blu più profondo con un tocco di blu scuro, ma non del tutto viola o quasi nero.
I colori freddi appaiono più piccoli dei colori caldi e retrocedono visivamente sulla pagina in modo che il rosso possa sovrastare visivamente e risaltare sull’azzurro anche se usato in quantità uguali.
Se vuoi concentrarti sulla calma, usa più del fresco e solo un po ‘di colori caldi. I profili per ciascuno di questi colori freddi includono le descrizioni dei loro significati e come utilizzare ciascun colore nel lavoro di progettazione.
Il simbolismo dei colori caldi
Porpora
Rosso
Arancio
Giallo
Verde
Il calore del rosso, del giallo o dell’arancio può rappresentare l’eccitazione o anche la rabbia. I colori caldi trasmettono le emozioni dal semplice ottimismo alla violenza forte.
Anche i neutri del nero e del marrone hanno attributi caldi. Possiamo discutere se il o il bianco vanno considerati colori oppure limiti dello spettro luminoso.
In natura, i colori caldi rappresentano il cambiamento come il cambiamento delle stagioni o l’eruzione di un vulcano.
Tonifica le forti emozioni di una tavolozza calda con alcuni colori freddi o neutri rilassanti o usando il lato più chiaro della palette di colori caldi come rosa, giallo pallido e pesca.
I colori caldi appaiono più grandi dei colori freddi, quindi il rosso può sovrastare visivamente il blu anche se usato in quantità uguali. Puoi spesso allontanarti dalle tonalità calde e continuare a trasmettere la sua eccitazione.
I profili per ciascuno di questi colori caldi includono descrizioni dei loro significati e come utilizzare ciascun colore nel lavoro di progettazione.
Il simbolismo degli accostamenti tra colori caldi e freddi

Gli accostamenti tra colori caldi e freddi possono calmare oppure emozionare.
Sfumature di viola e sfumature di verde insieme al beige sono colori misti che trasmettono il simbolismo cromatico dei lati caldi e freddi della ruota dei colori.
Un blu freddo e un rosso caldo si uniscono per creare viola intenso e lavanda pallida.
In misura minore, le sfumature di verde, in particolare turchese e verde acqua, hanno anche gli effetti di riscaldamento e raffreddamento che nascono dal caldo giallo e blu freddo.
Alcuni neutri leggeri come la crema, il beige pallido e il taupe evocano alcune delle stesse sensazioni calde e fredde di viola e verde.
Il colore opposto o contrastante per il viola è verde e per il verde, è viola.
I profili per ciascuno di questi colori misti comprendono le descrizioni dei loro significati e come utilizzare ciascun colore nel lavoro di progettazione.
Il simbolismo dei colori neutri.
Nero
Bianco
Beige
Marrone
I colori neutri del nero, del bianco, dell’argento, del grigio e del marrone fanno buoni sfondi, servono a unificare diverse tavolozze di colori, e spesso anche da soli come l’unico o principale obiettivo di un progetto.
I colori neutri possono essere freddi o caldi ma sono più sottili di blu e rossi. I colori neutri aiutano a mettere l’attenzione su altri colori o servono a smorzare i colori che altrimenti potrebbero essere opprimenti da soli.
In una certa misura, i neri, i marroni, le abbronzature, i colori oro e beige sono considerati caldi.
Mentre bianco, avorio, argento e grigio sono colori un po ‘più freddi. Eppure questi attributi caldi e freddi sono flessibili e più sottili di quelli del rosso o del blu.
I profili per ciascuno di questi colori neutri includono descrizioni dei loro significati e come utilizzare ciascun colore nel lavoro di