Il beige è un camaleonte, che assume alcuni degli attributi dei colori caldi o freddi più forti a cui viene accostato. Di per sé, il colore beige è uno sfondo neutro calmo.
I toni del beige sono descritti come un pallido colore marrone chiaro o un’abbronzatura grigiastro con un po ‘del calore del marrone e la freschezza frizzante del bianco. È conservativo ed è spesso associato ad altri colori. È visto come affidabile e rilassante.
I significati del beige
Il beige è stato tradizionalmente considerato un colore di fondo un poco antiquato. In alcune culture, gli indumenti beige simboleggiano la pietà o la semplicità. Il vestito tradizionale saudita comprende un mantello esterno lungo fino al pavimento, un bisht fatto di lana o di pelo di cammello nei toni del nero, del beige, del marrone o del crema.
Utilizzo dl beige nella progettazione di interfacce grafiche
Poiché la maggior parte dei colori beige è molto leggera, gli artisti grafici tendono a utilizzarli come colori di sfondo. Alcune tonalità di beige sono abbastanza scure da poter essere usate per i font.
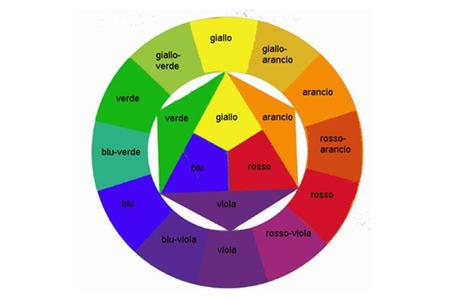
Usa il colore beige per fornire uno sfondo calmo e rilassante. Piccole dosi di beige possono essere aggiunte per separare due colori scuri in un progetto di stampa o sito web. Il beige può assumere alcuni degli attributi di giallo o rosa quando viene toccato con quelle sfumature.
Coppia viola e rosa con beige per un look femminile vintage. Il beige abbinato a verdi, marroni e arance crea una tavolozza terrosa. Il nero conferisce un tocco di forza e formalità al beige. Un tocco di beige riscalda una tavolozza di blu fresco senza opprimerlo, mentre il beige con la marina è una combinazione sofisticata.
La gamma del colore beige
- Se il progetto verrà visualizzato su un computer, utilizzare i valori RGB.
- Usa codici esadecimali se lavori con i siti web.
- Alcuni colori beige hanno una sfumatura giallastra o rosata.
I colori beige includono: Lino (colore web): Hex # faf0e6 | RGB: 250,240,230 | CMYK 0,4,8,2 Antique White (colore web): Hex # faebd7 | RGB 250,235,215 | CMYK 0,6,14,2 Champagne: Hex # f7e7ce | RGB 247,231,206 | CMYK 0,6,17,3 Latte cosmico: esadecimale # fff8e7 | RGB 255,248,231 | CMYK 0, 3,9,0 Bisque (colore web): esadecimale # ffe4c4 | RGB 255,228,196 | CMYK 0,11,23,0 Crema: esadecimale # fffdd0 | RGB 255,253,208 | CMYK 0,1,18,0 Ecru: esadecimale # cdb891 | RGB 205,184,145 | CMYK 0,10,29,20 Cachi: esadecimale # c3b091 | RGB 195,176,145 | CMYK 0,10,26,24